你需要做些什么才能在谷歌上排名靠前?最直接的答案是:为你的读者创造高质量的内容。
在本指南中核心网络要素是什么?2. 下一幅画的交互是什么?3. 我下一幅画的互动应该是什么?4. 什么原因导致下一幅画(INP)分数的交互缓慢?5. 如何优化交互到下一个油漆6。简单的方法:真实用户监控(RUM)但是Google也会关注访问者到达后你的网站体验有多好。在过去的几年里,谷歌已经彻底改变了哪些页面体验信号被收集并用作排名因素。在引入核心网络指标之后,谷歌逐渐调整了衡量指标的方式,以便更好地反映真实的用户体验。然而,随着INP (interactive to Next Paint)指标的引入,谷歌现在宣布了自最初推出以来最大的核心Web vital更新。在INP成为一个排名信号之前,你需要做些什么?本指南解释了Google的新指标以及如何优化它。什么是核心的网络生命和什么正在改变?
核心Web vital (CWV)是一组由三个用户体验指标组成的指标,于2021年6月成为排名信号。
三个CWV指标是:
最大内容油漆:主页内容显示的速度有多快?累积布局移位:加载后页面布局稳定吗?第一次输入延迟:页面对用户输入的响应速度有多快?然而,在2024年3月,下一次绘制交互(INP)将取代首次输入延迟。
下一幅画的交互是什么?“交互到下一幅画(INP)指标告诉你,在使用你的网站时,什么样的交互会延迟访问者的体验。
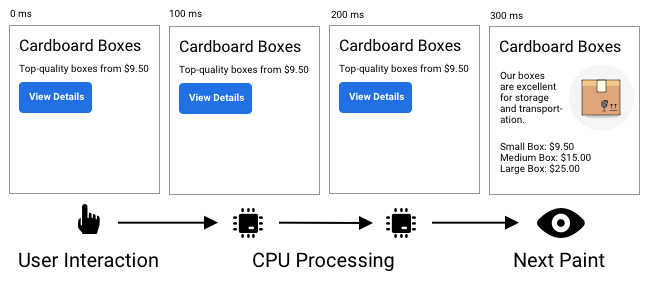
INP测量用户交互(如点击或触摸输入)和“下一个油漆”在视觉上更新网站之间所经过的时间。例如,如果用户单击一个按钮,然后页面在更新之前挂起半秒,则INP值将为500毫秒。浏览器用这段时间来运行网站代码并呈现更新后的页面。
 由DebugBear.com创建的图像,2023年8月
由DebugBear.com创建的图像,2023年8月 为什么谷歌改变第一次输入延迟交互到下一步浏览器渲染图像?当糟糕的用户体验发生时,旧的首次输入延迟指标往往无法识别。
为什么谷歌改变第一次输入延迟交互到下一步浏览器渲染图像?当糟糕的用户体验发生时,旧的首次输入延迟指标往往无法识别。
从两个方面改善了第一次输入延迟:
INP考虑用户交互和页面上的下一个视觉更新之间的整个时间。第一次输入延迟只考虑整体延迟的一小部分。INP考虑所有的页面交互,通常报告延迟最大的页面交互。第一次输入延迟只关注第一次交互。我下一幅画的互动应该是什么?
要提供良好的体验并满足Google的核心Web vital标准,您的INP需要低于200毫秒。大多数网站发现满足第一次输入延迟阈值相当容易,93%的移动网站提供了良好的体验。相比之下,目前只有64%的网站在“交互到下一步绘制”指标上表现良好。你可以使用像pagespeedinsights或DebugBear这样的免费工具来看看你的网站做得怎么样。DebugBear“Web vital”选项卡还会显示您的INP分数随时间变化的历史。 的截图来自DebugBear.com,八月2023
的截图来自DebugBear.com,八月2023 是什么导致缓慢的交互下处理(INP)分数?
是什么导致缓慢的交互下处理(INP)分数?
页面上正在进行的CPU处理阻止浏览器显示更新的页面内容,这是导致INP分数缓慢的原因。
那么,让我们分析一下应该在哪里寻找潜在的INP问题。
整体INP值为由三个不同的组件组成,加起来就是总分:
输入延迟。处理时间。表示延迟。输入延迟输入延迟是用户点击按钮和用户从该按钮获得响应之间的延迟。在这个例子中,你可以使用JavaScript在用户点击“显示更多”按钮时动态显示新的页面内容。然而,新的页面内容只能在浏览器没有忙着在你的网站上运行其他代码时加载。如果浏览器还在你的网站上运行其他代码,它必须等待这些代码完成运行,才能响应用户的点击。用户交互和运行事件处理程序代码之间的这种延迟称为输入延迟。总阻塞时间指标可以给你一个指示,其他代码正在你的网站上运行,可能会延迟事件处理程序代码。“处理时间”“处理时间”是响应用户交互运行代码所花费的时间。这通常是整个交互延迟的最大部分。如果您的代码只是对页面做了一些小的更改(比如使隐藏的内容可见),这个处理可以在几毫秒内完成。但是,如果您必须重新呈现显示大量数据的复杂应用程序,则可能需要数百毫秒或更长时间。表示延迟是浏览器计算新内容应该在哪里以及如何出现所花费的时间。这可以包括从颜色到位置到字体的任何内容。如果你有一个简单的网站,应该不会有太大的延迟。然而,如果你的网站由成千上万个具有复杂样式的独立元素组成,那么这些计算可能会导致你网站上的交互延迟。如果你不确定你的网站上哪些页面需要优化,一个好的起点是Google搜索控制台的核心Web vital报告。在这里,您可以看到速度较慢的特定url。
一旦你知道哪些页面要优化,有几个方法来识别你的网站上缓慢的交互:
使用INP调试器在Chrome DevTools手动测试在灯塔创建用户流使用真正的用户监控(RUM)我们来看看这四种方法以及它们的优缺点。
1。由DebugBear提供的INP调试器是一个免费的工具,可以自动识别网站上缓慢的交互。
输入您的网站URL。调试器将尝试查找可能导致交互延迟的按钮、输入字段和其他页面元素。如果发生了缓慢的交互,那么相关的UI元素就会显示在测试结果中,以及它的交互渲染值。
INP调试器使运行测试和识别慢速元素变得容易。
然而,对于复杂的流,它并不能很好地工作。例如,如果用户第一次将元素添加到购物车中,并且在结帐流程中遇到性能不佳的情况,则不会检测到这一点。
2。Google Chrome中的开发者工具提供了大量关于页面上发生的事情的信息。DevTools的“性能”选项卡允许你创建一个交互的记录,然后分析它。
打开DevTools Performance选项卡。单击“开始录音”按钮。单击页面上的UI元素。停止录音。打开性能配置文件的“Interactions”通道。查看“Main”通道,查看已执行的CPU工作,包括导致延迟的特定任务。主线程上任何正在进行的工作都是阻塞下一个线程的原因t油漆。
 DevTools的数据非常详细,为您提供了优化交互所需的所有信息。它既适用于简单的页面,也适用于复杂的用户流或需要登录的页面。接下来,您需要手动收集数据,并使用试错法来确定要与哪些UI元素交互。
DevTools的数据非常详细,为您提供了优化交互所需的所有信息。它既适用于简单的页面,也适用于复杂的用户流或需要登录的页面。接下来,您需要手动收集数据,并使用试错法来确定要与哪些UI元素交互。
3。现在您已经手动确定了页面元素,是时候利用Google的Lighthouse工具了,它也支持测试用户流和测量INP。
Lighthouse提供了比DevTools Performance选项卡更简洁的交互延迟分析。你可以从Chrome DevTools中运行Lighthouse,手动与页面元素交互,或者编写代码来自动交互,以便以后重新测试你的网站。
 截图时间:2023年8月
截图时间:2023年8月 在确定导致延迟的交互后,你可以在DevTools中复制它,并收集性能配置文件,详细说明需要修复的内容。你需要与你的开发团队或网站平台提供商合作来解决这些问题。常见的INP问题包括第三方代码可能阻塞CPU,或者自定义滑块或菜单的性能可能需要优化。如何解决INP问题在很大程度上取决于问题的性质。简单的方法:真实用户监控(RUM)
在确定导致延迟的交互后,你可以在DevTools中复制它,并收集性能配置文件,详细说明需要修复的内容。你需要与你的开发团队或网站平台提供商合作来解决这些问题。常见的INP问题包括第三方代码可能阻塞CPU,或者自定义滑块或菜单的性能可能需要优化。如何解决INP问题在很大程度上取决于问题的性质。简单的方法:真实用户监控(RUM)
通过真正的用户监控,您可以收集详细的数据,并确切地看到哪些特定的页面交互导致了交互延迟。
实时。使用RUM自动发现慢速页面元素。快速查看最常导致交互缓慢的页面元素。做出你的改变。这个DebugBear RUM产品的屏幕截图显示了不同的用户如何与不同的页面元素交互,以及他们如何经历不同数量的输入延迟。
真实用户监控工具还提供了慢速用户体验的具体实例的细节。
这可以帮助您了解发生延迟的上下文,并使复制和修复问题更容易。例如,一些UI元素可能只在特定的屏幕尺寸上可见,或者某些交互可能只在某些浏览器中缓慢。
真实的用户监控提供了关于您网站上缓慢交互的详细数据。这也是最接近Google数据的,因为Google也从真实用户那里收集数据。复杂的用户旅程和登录体验可以被跟踪。然而,真正的用户监控工具通常需要付费的工具,你需要在你的网站上安装一个片段。你可以免费试用DebugBear 14天。
开始收集真实的用户数据,在INP和其他核心网络生命体征通过注册一个免费的14天试用DebugBear。有了这个免费的试用版,你可以立即看到你的优化的影响,而不是等待28天的谷歌。跟踪整个网站的表现。识别用户交互缓慢的高流量页面。看看在不同的世界、不同的设备和不同类型的网页上,性能是如何变化的。尝试免费的DebugBear
图像学分
特色图像:图像由DebugBear。经允许使用。