谷歌发布了一个视频,提供了使用搜索控制台识别可能导致索引或排名问题的技术问题的三个技巧。这三个技巧是:检查页面是否被索引或可索引检查页面是否重复或另一个页面是否为规范的HTML。URL是否可索引?

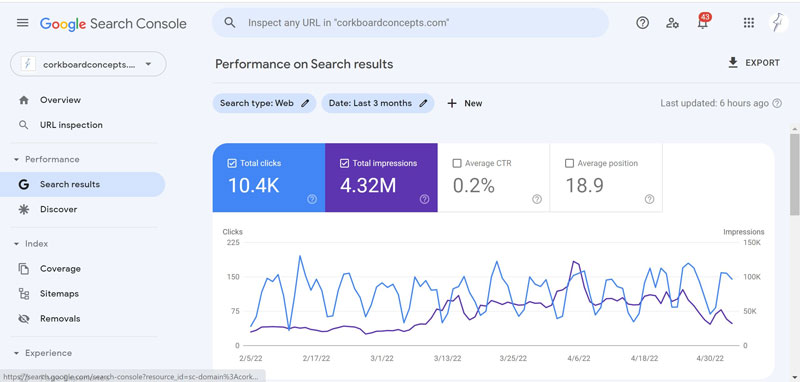
一个很容易被忽略但很重要的问题是URL是否可以被索引。谷歌搜索控制台URL检查工具是伟大的故障排除,这个工具会告诉你一个页面是否被索引了,以及它是否可以被索引。如果它是不可索引的,而且它将提供一个建议,为什么谷歌可能有会索引它。URL提供的另一个数据点是最后一次抓取日期,这可以让我们了解谷歌对该页面的兴趣程度。也就是说,如果页面不经常变化,那么Googlebot可能会决定少抓取它。这没什么大不了的。从节省谷歌和目标网络服务器的资源的角度来看,这是有意义的。最后,URL检查工具可以用来请求抓取。
2。检查是否被忽视,因为它是重复的,而其他页面正在被索引
谷歌下一步建议检查一个页面是否是重复的,或者另一个页面是否是规范的。这个视频表明,如果选择另一个页面作为规范,通常是可以的。
它解释说:
”下一件事是检查爬行后,如果它被忽略为重复和规范的URL是在另一个大多数情况下,这是好的。
即使这可能不是您期望的规范URL,内容也会被索引,并且能够显示在搜索结果中,所以这通常是好的。额外提示:Google警告不要将缓存或站点搜索操作符用于任何类型的诊断目的。例如,一个页面可以被编入索引,但不会显示在站点搜索中。
网站搜索操作员,就像所有其他网站操作员一样,完全与搜索索引断开连接。这种情况一直存在,即使有网站搜索操作显示反向链接。Google建议:不要使用缓存或站点搜索操作符和特性,因为它们不是用于调试目的的,并且在调试中使用它们时可能会给您误导性的结果。”
3。检查渲染的HTML是否有异常
最后一个技巧非常好。Google建议,通过源代码检查HTML与检查呈现的HTML是不同的。
表示为浏览器或Googlebot生成网页而生成的HTML。如果你想弄清楚HTML是否发生了什么,检查渲染的HTML是很有用的,因为它会向你展示浏览器和Googlebot在代码级别实际看到的内容。源代码HTML和呈现的HTML之间的区别在于,呈现的变体向您展示了在执行了所有JavaScript之后HTML的样子。因此,如果存在与JavaScript或其他东西相关的问题,您更有可能通过查看呈现的HTML来捕获它。
Google建议:
……检查呈现的HTML和HTTP响应,看看是否有您意想不到的东西。例如,由于服务器或应用程序代码中的某些技术问题而丢失的错误消息或内容。
查看呈现的HTML与搜索控制台
谷歌支持一步一步查看呈现的HTML在搜索控制台:
“检查URL,要么直接在URL检查工具中输入URL,要么通过点击检查链接旁边的URL显示在大多数搜索控制台报告。
点击“实时测试URL >查看测试页面”
选项卡显示页面呈现的HTML。
Chrome DevTools(在您的Chrome浏览器中)也可以用来查看渲染的HTML。
通过垂直省略号(三个点)下拉菜单打开Chrome开发工具,然后:更多工具>开发人员工具然后,对于MacOS,按命令+Shift+P和Windows/Linux/ChromeOS按Control+Shift+P以访问命令菜单。类型:渲染,选择菜单选项“显示渲染”
之后,Chrome DevTools在底部窗口中显示渲染的HTML,可以用鼠标光标抓取并放大,如下面的截图所示。有许多技术问题会妨碍索引和排名,甚至有更多的方法来识别和修复这些问题。幸运的是,Google通过搜索控制台和Chrome DevTools提供的工具可以很容易调试这些技术问题。